Zuruzuru Blog 🍜< ズルズル
December 05, 2022
友人の結婚式の余興でwebアプリをつくった
はじめに
本記事はGMOペパボエンジニアAdventCalendar2022の6日目の記事になります。
昨日は、はやぴさんが鹿児島最大級規模のエンジニアイベント・さくらじまハウスについて紹介してくれました。
結構前になりますが大学時代の友人の結婚式があり、ありがたいことに余興をまかせてもらうことになりました。
そこでwebアプリを作ったのでその時のことを書こうと思います。
作ったもの
夫婦の5箇条を勝手にみんなで決めよう!
与えられた余興の時間は5分で、僕らは無謀にもこの限られた時間で会場参加型の余興をやることに決め、最終的には「夫婦の五箇条をその場のみんなの投票で決める」というものを作りました。 これは五箇条の骨組みを余興運営側で決めて、その内容を参加者に選択してもらうというものでした。
例 : 1日の終わりには
- 「明日の抱負」
- 「本日のポジティブ」
- 「本日のありがとう」
↑は当日の最後の条文で、真面目な選択肢ですが、条文担当の人が小ネタなどを仕込んだりして全体として盛り上がるような作りにしてくれました。(北海道旅行に半袖でいかないといけなくなった新郎くん、ごめんなさいw)
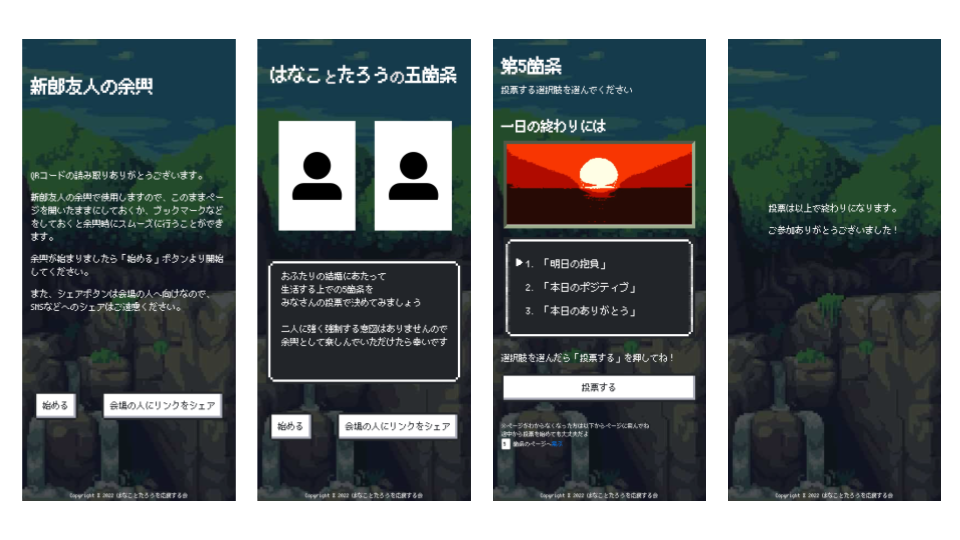
参加者用 webアプリ
余興の前に事前に読み込みをしたときにネタバレしないように最初の1ページに余興の説明のページを挟んでいます。

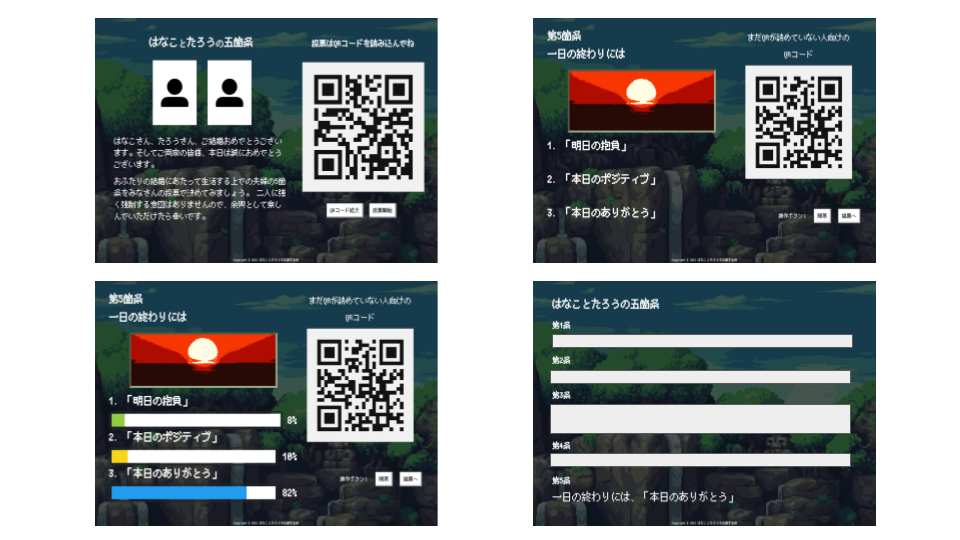
会場用 webアプリ
各条文ごとに結果を確認してから次の条文に進みます。

役割分担
7人で以下のように各々役割分担して、僕の役割はwebアプリの作成になりました。
全体統括
日程と工程を管理してくれる人は必須でした。
司会
台本作成
グッズ、QRコード共有用の名刺作成
五箇条が刻まれたグッズをその場で作る役割です。
小話: グッズ担当の人にSUZURI(ペパボのサービスです)をお薦めしたら、運営してる会社のショップをSUZURIに作ってくれました🥰
贈答用フレーム選び、作成、発送
五箇条が刻まれたフレームを後日作成して送る役割です。
五箇条選定、推敲
webアプリ作成
開発
開発では、エンジニアは僕一人なので少ない工数でできるように機能を絞りました。
通常こういった余興などで作られるものは「新郎新婦のクイズ」なことが多く僕らも最初はその予定でしたが、「夫婦の五箇条を決める」というアイデアに変えたことによって以下のようなメリットがありました。
- ランキングを出す必要がないのでユーザーを管理する必要がない
- 競い合うものではなくなるので不正投票されづらい
- 会場で一つのものを作った達成感を得られる
- 決まった五箇条を新郎新婦にプレゼントできるので思い出として残りやすい
ちょっと脱線しますが、最近zennで結婚式の余興アプリを作った記事を見かけて、 こちらは式をやる側の人たちで作った余興なので各個人に配るメッセージカードのQRコードにuuidを含めるなど違う方向からの工夫が見られて面白いです。 (都度発行してブラウザで保持みたいなことをやってもいいけど事前に参加者分だけ発行しておくことで想定以上のユーザーが使うことがなくなるのは良いな〜と思いました)
また、5分での余興を実現するために以下の戦略のもと進めました。
- 最初は七箇条だったのを五箇条に削った
- 事前に名刺状のQRコードを受付で配ることによって準備する時間を省略
- 余興スタッフとユーザーのやり取りの時間が発生してし��まうので、ネットワーク系のエラーなどで投票が失敗した際もユーザーにはそのことを知らせない作りにする(見かけ上必ず投票は成功するということ)
- 投票タイミングを合わせているともたつく可能性があるので管理しない(あるタイミングまで次の投票に行けない作りにはしないということ)
技術構成
各webクライアント
今思うとここまでシンプルなものだったのでフレームワークを使うまでもなかったですが、Next.jsで作成しました。 設定回りを書いてる時間が節約できたので他のフレームワーク使うよりは単純にできた気がします。
会場の表示もwebアプリにしたのは、作るのが簡単だったのと当日の朝に会場で動作確認するまで式場のPCでやる可能性があったのでどんなPCでも大体表示できるwebサイトにしたという理由でした。
また、万が一投票サイトが落ちた際はwebクライアントからの投票ではなく、拍手の大きさを物理的に聞いて投票の多いものを決めるということにしていたので、会場用のwebアプリは絶対に写せるように投票用のwebアプリとは別の場所にもおいておきました。 実際に使うことはありませんでしたがあるとだいぶ安心でした。
スタイルにはNES.cssという8bit調にしてくれるcssライブラリを使用しています。他にもアニメーションのためのライブラリをいくつか使用しました。
API
既存で動かしてるRailsアプリに新しくAPIを生やしました。 投票のリクエストが来たら投票のレコード作って、結果はそれを集計して返すだけのシンプルなものです。
インフラ
それで同時アクセ��ス60人よく耐えたなと言われるくらいになにも考えられてなかったので伏せておきますw
ただ各条文の取得をAPIから取得することや投票のタイミングを管理するのをやめて、投票機能だけに絞ったのでそこまでの負荷がかからなかったということもあります。
式の当日
会場が自分の住んでいる県外であったので事前に確認に行くことが難しく、当日会場に早くいって動作確認しました。
動作確認したところ、会場にあったプロジェクターのサイズがよくある4:3や16:9のものではなくて正方形に近いよくわからないサイズでレイアウトが大きく崩れることがわかりました。
ディスプレイサイズの中で固定幅で出してもよかったのですが、思ったより会場のスクリーンが小さかったので幅いっぱいに使いたく、待合室でさっとスタイルを直してデプロイしました。 レスポンシブに作ってはいたもののこのサイズは想定できていなかったので早めに会場に行って本当によかったと思っています。
余興本番では一瞬APIが怪しかったりもしましたが、無事に最後までほぼ時間通りに終えることができました。
7人で頑張った結果、余興の後にいろんな人に良い余興だったと言ってもらえてすごく嬉しかったです。
幸運だったこと
受付でQRコードを印刷した名刺を配ってもらえたこと
この対策が功を奏し、余興から置いていかれる参加者がいませんでした。また、名刺に使い方の説明もあったので年配の方も余興スタッフの手助けなしにできている人が多かったです。
会場のプロジェクターが使えたこと
あたりまえのことのように思えますが、会場の話では今までDVDに焼いた映像を流したことしかなくてPCを繋いだことがなかったとのことでした。そういう式場もあるので事前確認は絶対しておいた方が良いです。
同時アクセス数を考えた技術選定じゃなかったけど運良く耐えたこと
反省
- プロジェクターでは白い文字は見づらい
- 会場のモニターやスクリーンのサイズは事前に聞いておこう
- 心の平穏のために同時アクセス数60~100人くらいは事前にテストしておくこと
- 8bit調にして誤魔化したけど酷かったのでデザイナーさん絶対必要
- 万が一サイトが動かなくなった時は会場の拍手の大きさで物理的に決めるということをやろうと決めていましたが、最初から拍手の音を機械が測定して判定するとかやるのも楽しそうだなと思いました。
おわりに
ここまで読んでくださってありがとうございました!
明日のアドベントカレンダーではnacalくんの記事が出ますのでお見逃しなく🫵